axurerp怎么做进度条?axurerp是一款十分好用的原型设计软件。进度条在日常生活中经常可以看到被使用,而还不是很了解如何在axurerp中制作进度条的小伙伴们,接下来就为大家带来详细的制作教程。

axurerp进度条制作教程
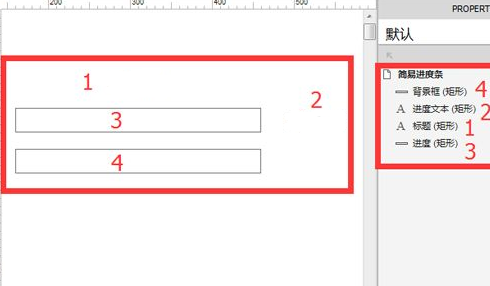
首先我们在软件中新建一个矩形;将矩形命名为“进度框”
接着再新建一个矩形,与之前的矩形大小保持一致并且重叠。我们将它填充颜色(文中填充为黄色)后命名为“进度条”

我们右键点击“进度条”选择“转换成动态面板”命名为“动态条”设置宽度为1(不能设置成0)
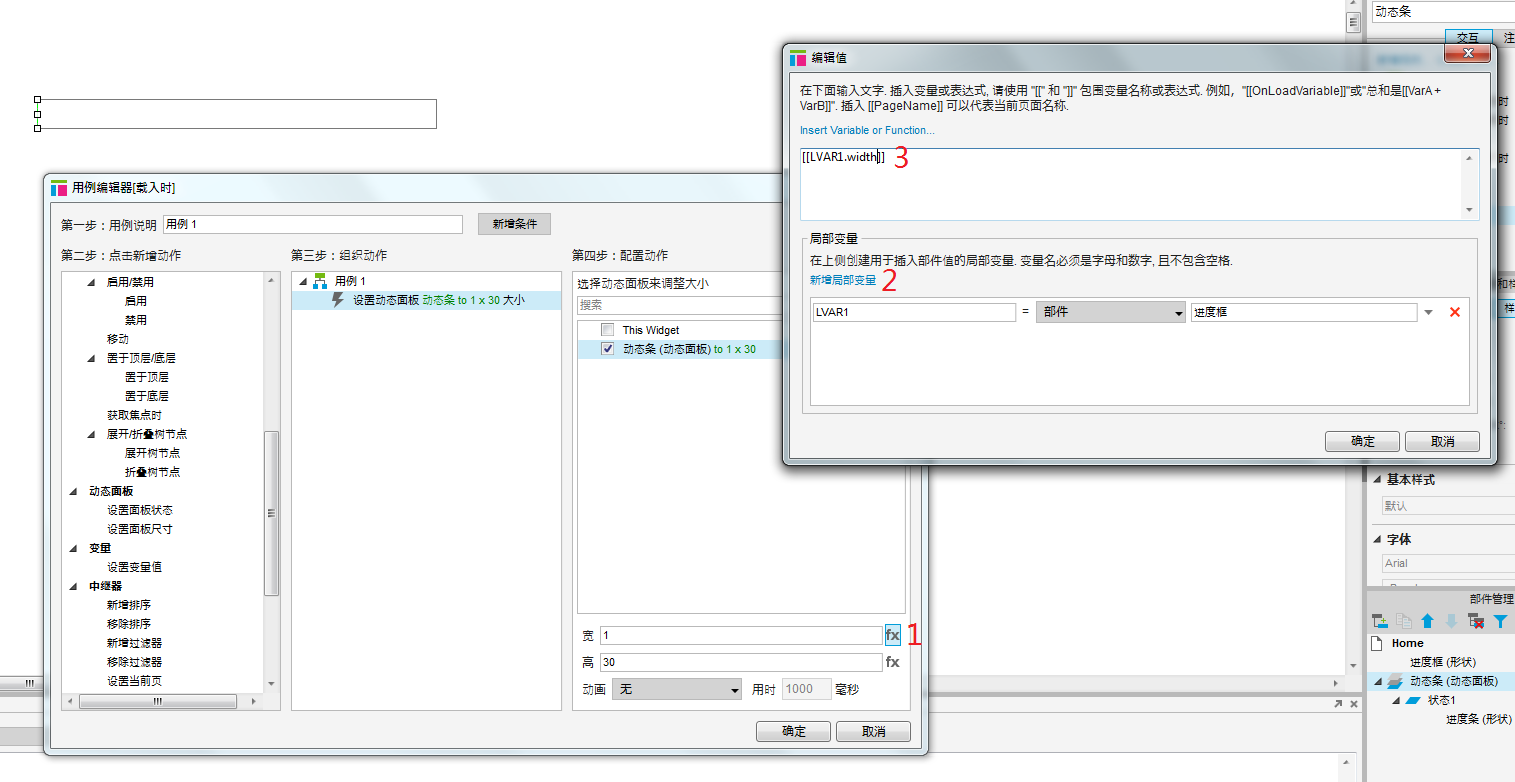
由于进度条一般在页面载入的时候显示,所以选择“动态条”的载入时按照下图顺序设置宽度。

点击fx后在弹出的“界面添加局部变量”中设置函数并且确认。勾选动画为线性后用时可以随意的设置。
最后点击发布你就可以预览你所完成的进度条了。

进度条制作完成之后我们在进度条剧中位置添加一个Label,设置文字居中显示命名为“进度数字”
右键点击进度数字选择“转换成动态面板”命名为“动态数字”隐藏起来。
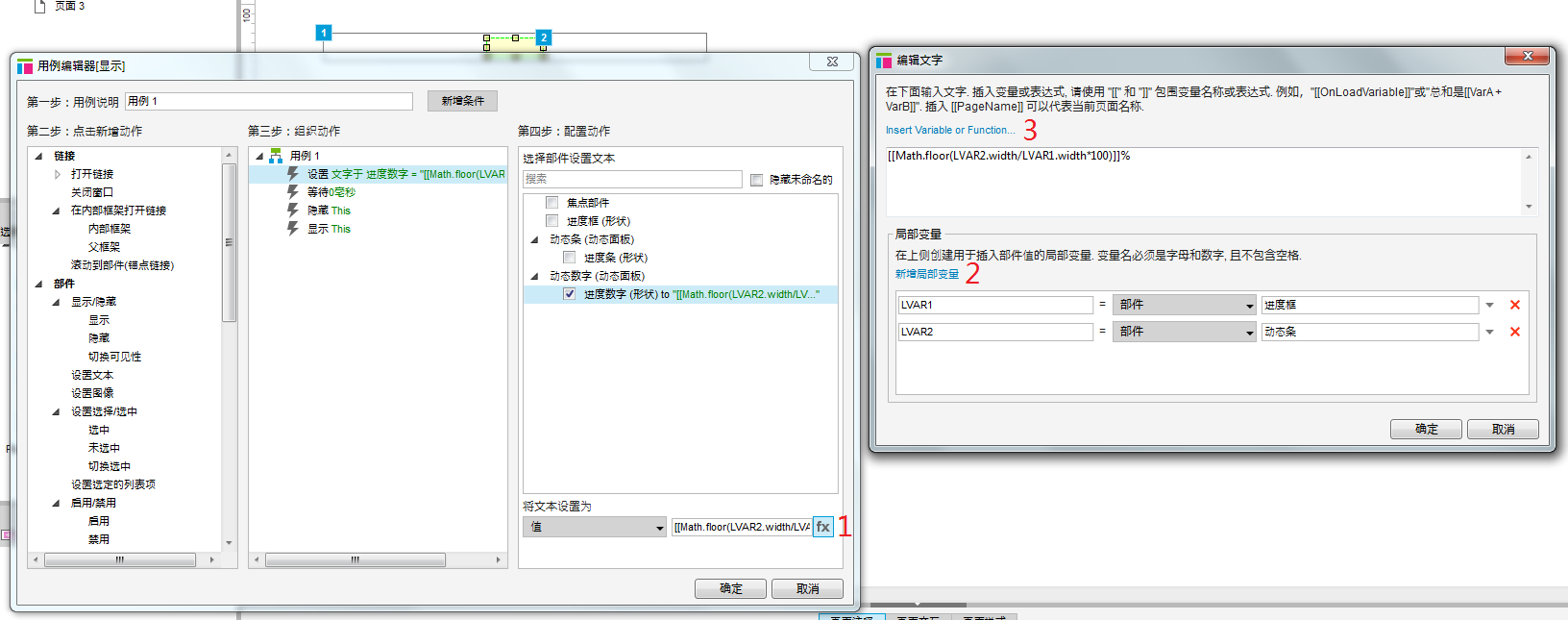
将动态数字设置“载入时—显示—动态数字”然后按照下图中的步骤进行设置。

输入的函数数值为“[[Math.floor(LVAR2.width/LVAR1.width*100)]]%”
制作完成之后在刚才的用例1里依次添加“等待0秒—隐藏this—显示this”后就可以完成一个带数字的进度条了。