axure怎么做滚动效果?axure是一款十分好用的产品原型设计软件。在进行手机原型设计的时候往往会遇到文字滚动的效果,而不是很了解如何在axure中制作这种滚动效果的小伙伴们,下文将会为大家带来的教程。

axure滚动效果制作教程
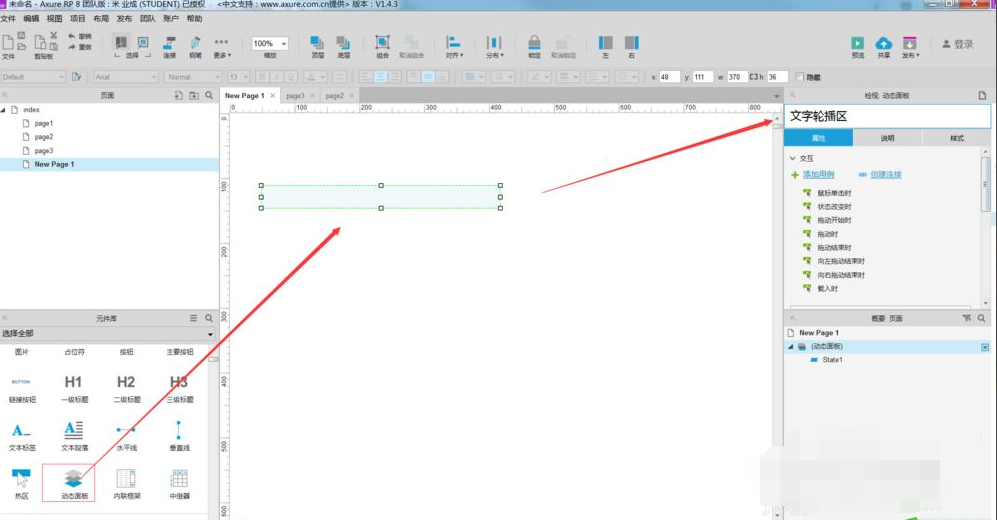
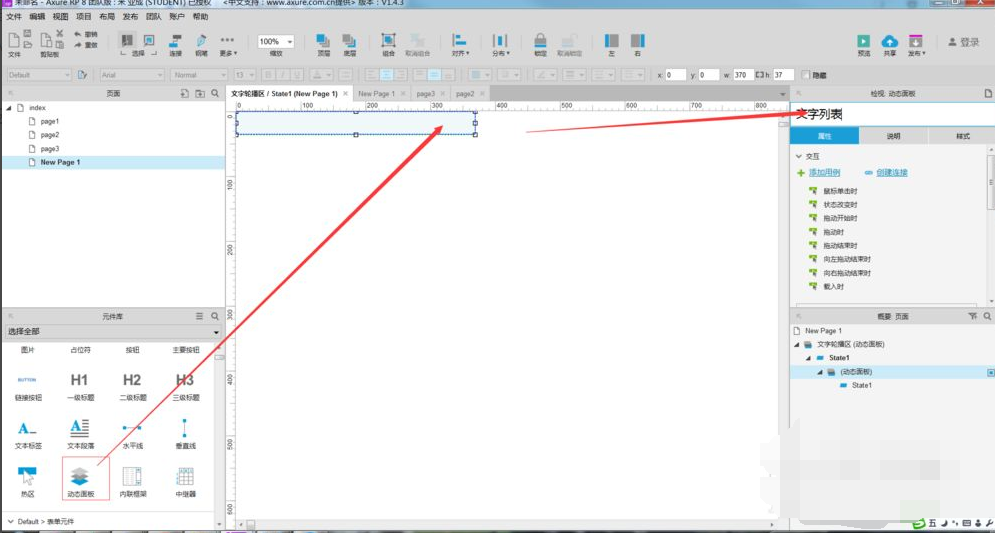
首打开axure新建一个空白页面并且在工作台中拖一个动态面板到页面中;

将动态机制的名称修改一下方便进行标记;
进入到这个动态面板中并且在这个动态面板中再拖一个动态面板来进行命名,用于输入滚动的文字。

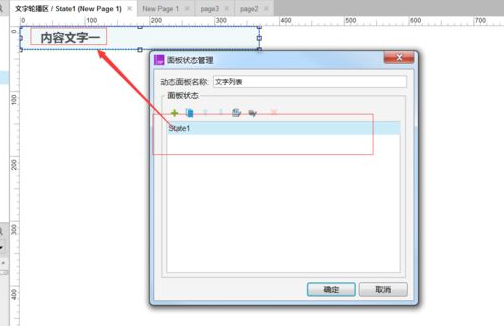
打开这个动态面板在state1中输入文字(根据你需求来输入,复制一段话也行)

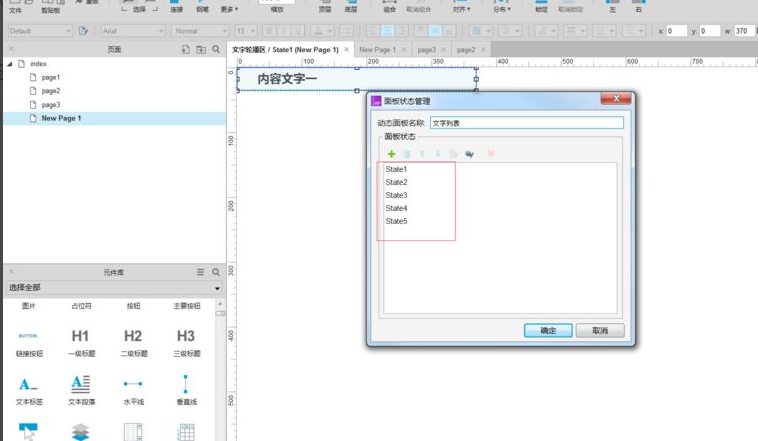
使用同样的方法复制出更多的state并且将里面的信息给修改;

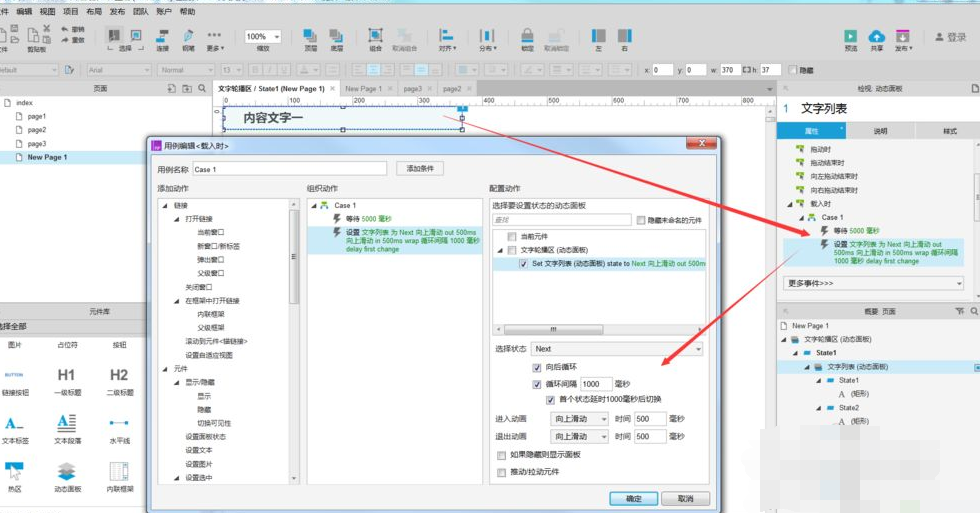
接着就需要对动态面板进行属性时间的设置了;由于我们制作的是自动滚动的效果,所以只需要做页面载入是的属性时间就可以了。(如下图所示)

设置好事件之后摁下F5就可以查看效果,过一会儿就能够看到文字开始滚动了。

注:如果你想切换文字滚动方向的话,只需要在载入时的事件中调整一下就好了。