axurerp怎么做下滑?axurerp是一款十分好用的原型设计工具。软件可以快速高效的创建各种原型同时还支持多人协作设计。还不是很了解如何使用axure rp制作下滑效果的小伙伴们,下文将为大家带来具体的制作教程。

axure rp下滑效果制作教程
首先我们在软件中创建一个动态面板,然后在动态面板的状态里面填充内容。

动态面板是用来呈现内容的,而动态面板的状态则是存放内容的(也就相当于手机的屏幕)

接着我们在状态里面放一个内容的动态面板(面板的大小可以偏大)

以为他们是在第一个动态面板的状态里面,而展示的内容已经确定了。
超出的内容是无法显示的,所以方便后面的上拉和下拉。

接着我们重复上述的操作,从状态面板中找到动态后在里面填充一些内容如下图所示。

捕鱼完成之后我们就要让这个布局动起来了,找到我们打内容的动态面板
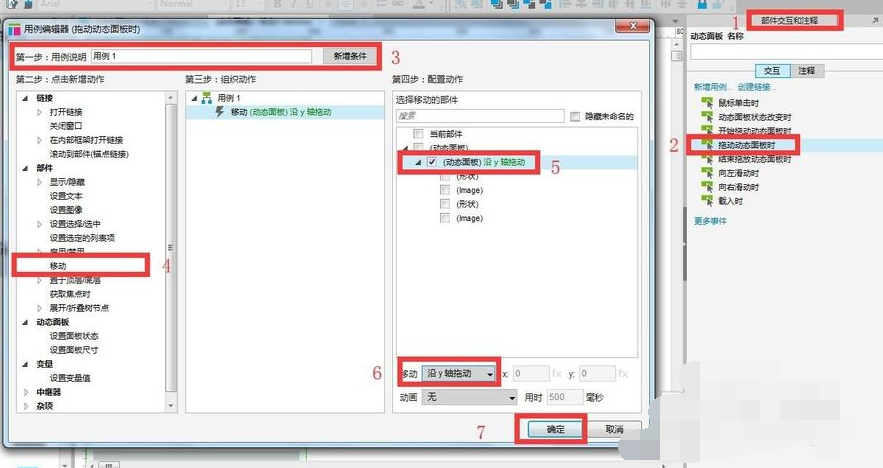
找到交互选择“拖动面板时”—“添加用例”—“移动”—“选择拖动的面板”—“选择移动的方向”确定并且保存。

最后我们保存整个设计之后就可以得到下滑的效果了。