adobe xd怎么切图?Adobe XD是一款轻便的矢量加原型工具。经常在UI或者是交互的设计中看到这款软件的身影。对于还不是很了解如何使用adobe xd进行切图的洗脚伙伴们,下文就为大家带来详细的操作教程。

adobe xd切图教程
首先其实在adobe xd中自带的切图工具其实不是特别的好用,大多数情况下都是使用各种插件来记性切图的操作。而Adobe experience design cc自带的切图工具就很好用。
首先我们选择自己需要进行导出的图标;在软件中按住Shitf就可以进行多选。

框选完成之后,点击菜单栏中的“文件”并且找到“导出”的功能进行打开。

(你也可以使用快捷键Command/Ctrl+E“打开导出的界面)
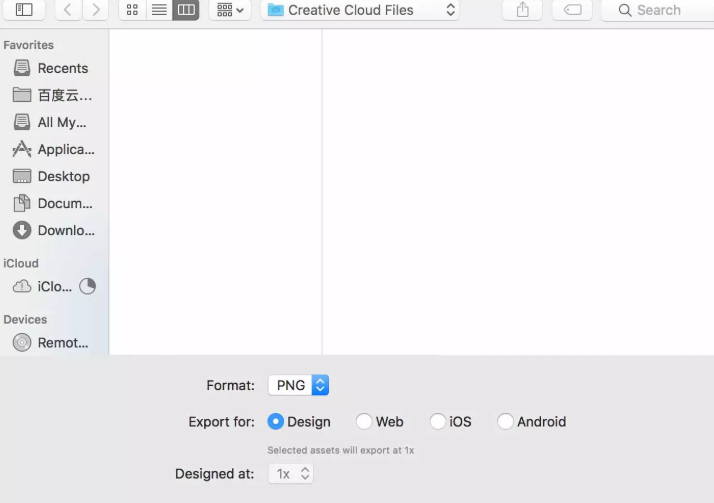
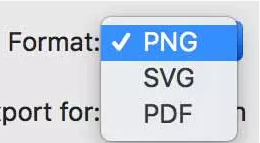
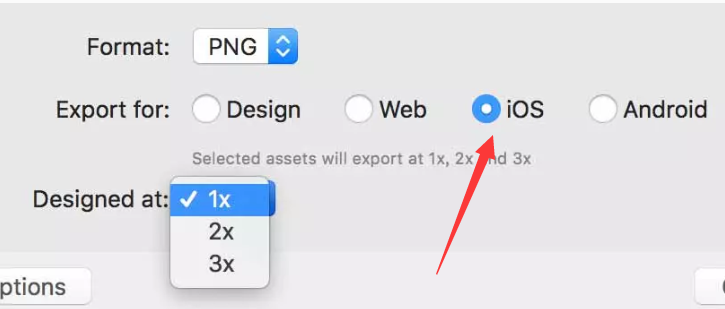
在导出的界面中选择你需要保存的文件夹,导出格式和尺寸大小后就可以进行导出的操作了。

比如这里我们选择导出为IOS 1x

点击导出之后就可以看到我们需要的图标了

使用其他插件对XD中的设计进行切图操作更加的方便快捷,而且效率也会比较的快。对于大家进行保存的时候能够更加好操作。