fireworks怎么缩放图形?在进行网页制作中会经常需要进行图片样式和大小的调整来保证整体的布局看起来更加美观。而对于还不是很了解如何用fireworks缩放图形的小伙伴们,下文将会为大家带来具体的操作教程。

fireworks图形缩放教程
打开fireworks进入到主页面当中。
创建一个画布并且在画布中创建一个图形或者是导入一个图形都可以。

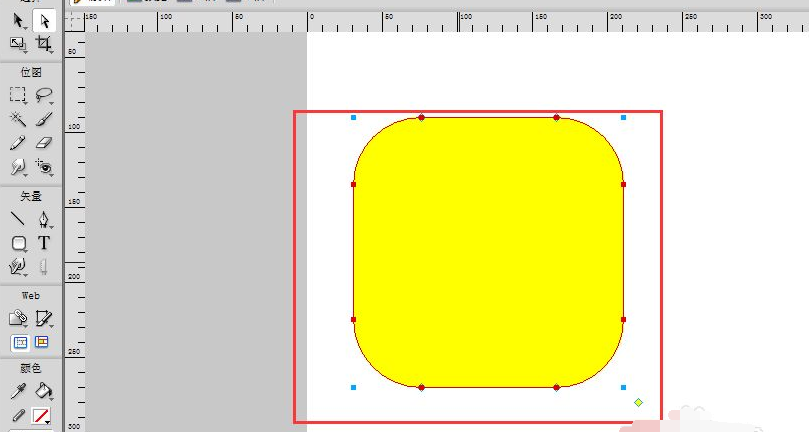
我们使用选择工具将图形进行选中的时候,会发现图形的周围有黑色或者黄色的小圆点。

我们只需要拖动各个方向的小圆点,就可以对图片进行放大或者是缩小的操作了。

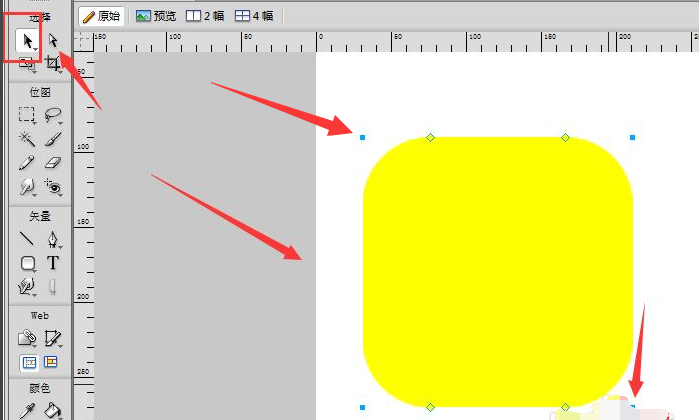
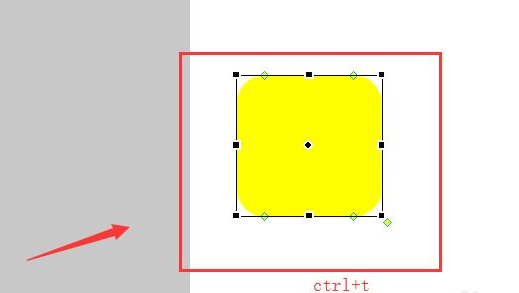
如果你创建或者是导入的图形在选中的时候并没有发现边缘有点设置的话,你也可以使用快捷键Ctrl+t进行对齐变换的操作。

变换之后就会在图形的四周出现一个黑色的边框。

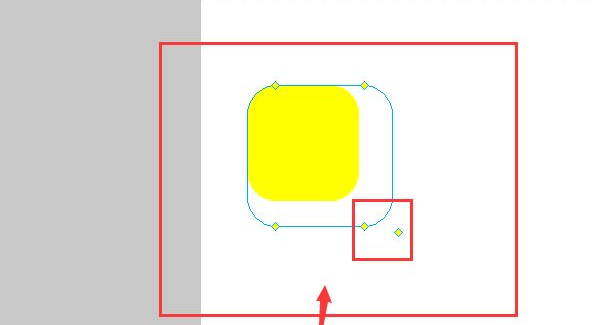
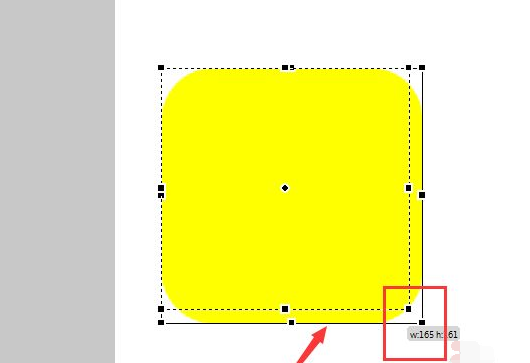
这个时候你就可以通过这个黑色的边框对图形进行缩放的操作。
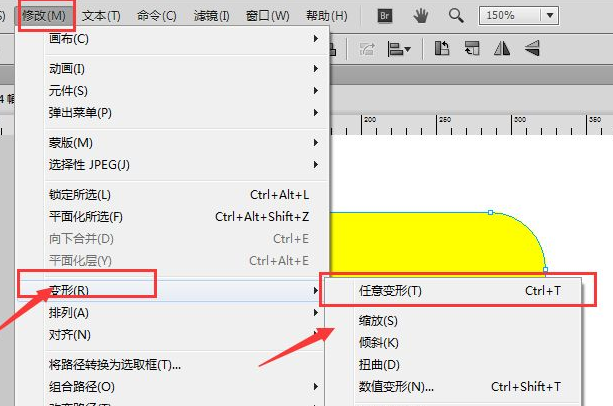
另外在“修改”中你也可以找到“任意变形”的工具。