fireworks怎么制作导航条?在进行网页设计的时候不免会用到下拉的导航条,导航条能够很好的帮助用户了解网页中的大概信息,还不是很了解如何使用fireworks制作导航条的小伙伴们,下文就一起来看看吧。

fireworks导航条制作教程
首先打开fireworks进入到软件的操作界面中;
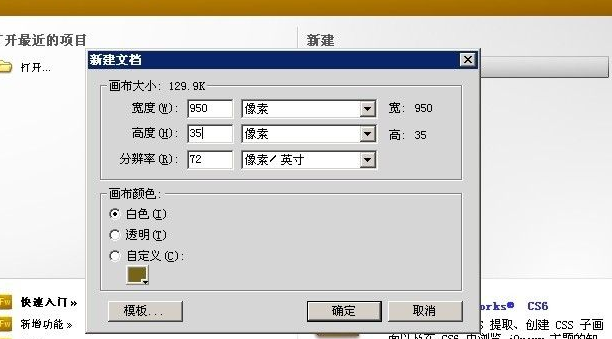
在软件里面新建一个950x35分辨率为72的像素画布并且点击确定按钮。

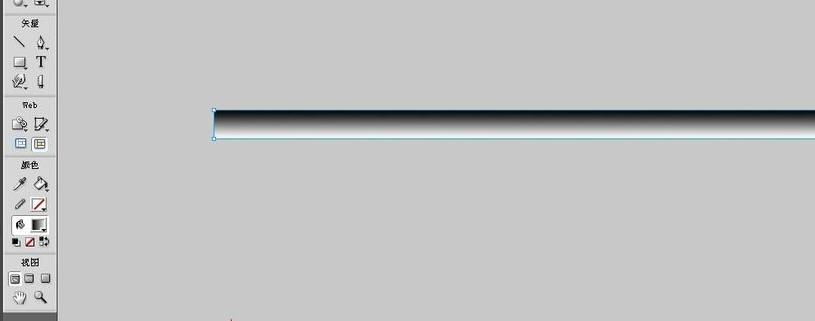
利用矩形工具在画布上土洞出一个大小为950x35的像素黑白装的渐变长条形。(渐变的颜色你可以根据自己想要的风格来记性调整)

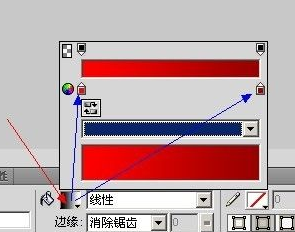
在属性面板中点击油漆桶工具就可以选择其他的渐变颜色。

在左侧工具栏中找到“文字”的工具,在导航栏中输入需要显示的文字(如下图)

输入完成之后我们选择“切片”工具将导航栏进行切片;

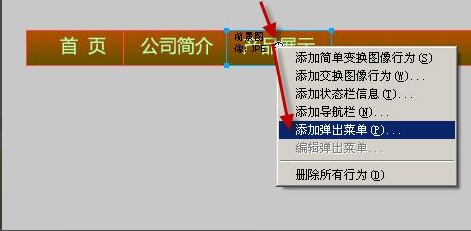
点击“产品展示”这个切片中心的位置的圆形图形后就会弹出下拉的选项,我们在选项中选择“添加弹出菜单”

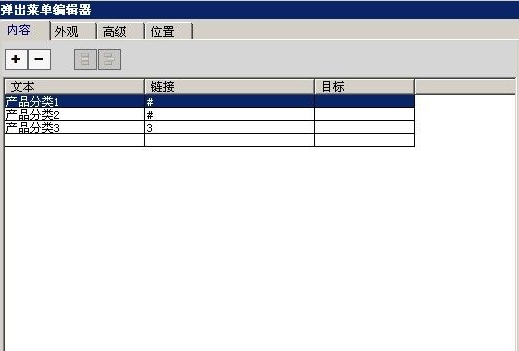
接着就可以在编辑其中分别添加你所想要的内容。

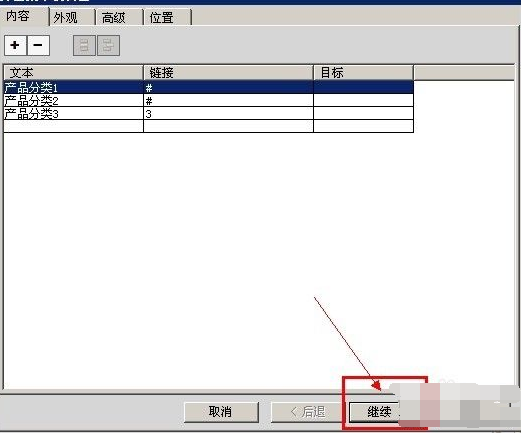
添加完成之后点击下方的“继续”分别对外观高级以及位置进行设置后点击“完成”

利用鼠标可以对导航显示的位置进行调整(如下图所示)

接着我们用相同的方法将其他的切片都进行设置之后就可以导出了。

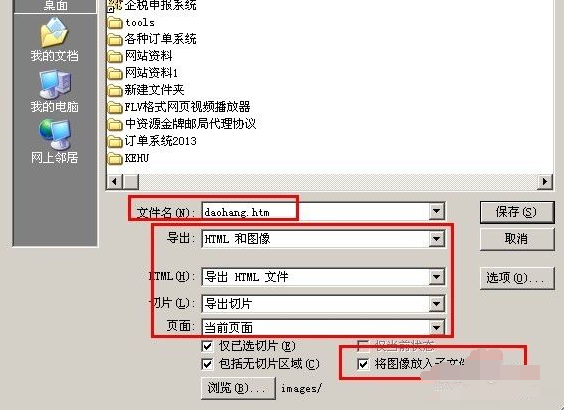
在导出的时候按照下图框选出来的内容进行设置。

最终的效果如下图所示;