mockplus如何设置滚动条?mockplus是一款简单好用的原型交互设计工具。软件强大的功能在用户群体中备受好评。对于还不是很了解如何使用mockplus滚动区组件的小伙伴们,接下来就为大家带来详细的使用教程。

mockplus滚动区组件使用教程
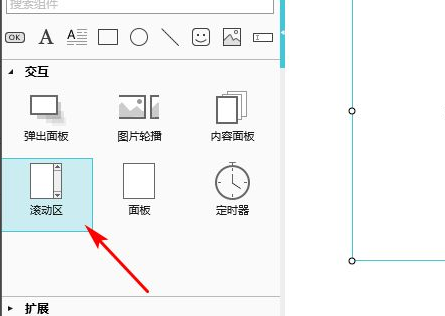
打开软件你就可以看到左侧栏中有组件框,你可以在里面选择各种组件来进行使用。

从“组件面板”中将滚动组建拖到工作区内(找不到可以搜索)

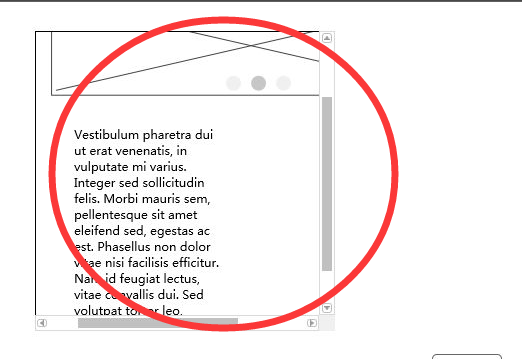
滚动区组件是一个视窗,你需要双击组件才能进入到编辑层。在编辑层里面你才可以网里面进行内容添加。(当然也可以在滚动组件内添加其他的组件)

加入滚动组建后进行演示的时候可以通过滑动的方式来进行查看超出部分的内容

你可以通过设置属性来控制滚动去是否可以进行滚动和是否显示滚动条。
你还可以对滚动区组建添加“滚动到”交互来记性各种交互的设置。(目前只支持滚动到顶部中间底部这三个位置)

通过滚动区组件的插入可以很好帮助你进行设计的文字说明而不占用过大的空间从而让你整体的设计文件看起来更加的美观。