mockplus怎么使用?mockplus是一款十分好用的原型交互设计工具,对于产品经理和开发工程师来说会经常使用到这款软件,对于还不是很了解mockplus怎么使用的小伙伴们,下文就为大家带来具体的使用方法。

mockplus使用教程
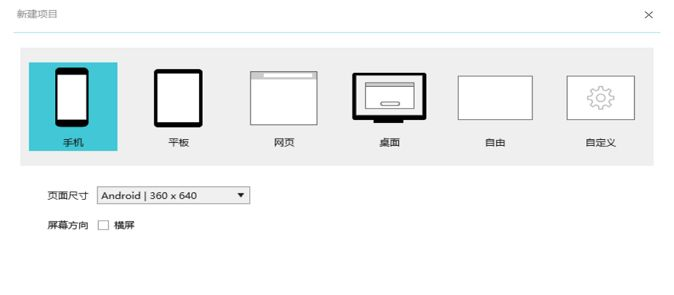
创建项目
打开mockplus点击新建项目选项,选择你需要设计的尺寸然后点击下方的确定就可以成功创建一个全新的项目。不需要其他的操作十分的方便。

底部导航栏制作
这里我们用的是手机的模板。在左侧的图标选项卡中搜索你需要使用到的图标。
配合单行文字组建只需要的等待数秒哦就可以完成导航栏的制作(将图标与单行文字编为组/大小/样式/文字都可以编辑)

制作原型内容页面
在项目树里面新建三个内容页面,在左边的组建选项卡中搜索需要的组建拖拽即可。

使用内容面板进行快速切换内容
拖出内容面板点击“+”创建3个层,每一层分别拖拽连接点到三个内容页面中,然后将底部导航栏三个选项分别连接到内容面板的三个层中。